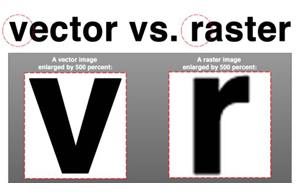
EXPLAINED: There are two basic types of electronic image files: vector and raster (pixel-based)
Vector… is scalable and resolution independent, allowing the user to increase and decrease the size to any degree and while remaining crisp and sharp, both on-screen and in print. Vector art consist of lines, curves and shapes with editable attributes such as colour, fill, and outline.
Best for… type, line art and illustrations.
Formats… ai, eps, svg
Raster… is commonly known as bitmap and is composed of pixels in a grid. Pixels are tiny dots with an assigned colour value. These dots of colour come together to form the images you see. When increasing the size of a raster image the pixels defining the image can be increased in either number or size. The image will begin to lose detail and clarity when the pixels are spread over a larger area. Raster-based Images Are Resolution Dependent and measured in dpi (dots per inch) or ppi (pixels per inch. When printing raster images, your printer needs much more image data than a monitor. To render a bitmap image accurately, the typical desktop printer needs 300-600 dpi. The quality of the print increases when a higher resolution is used. Bitmaps cannot be scaled without the loss of quality to the image. Because raster images are resolution dependent, it’s difficult to increase or decrease their size without sacrificing the overall quality. The image may appear clear on-screen, but once printed the loss of quality is more apparent as the image may appear pixellated or blurry.
Best for… photographs and images
Formats… BMP (Windows Bitmap), JPEG/ JPG (Joint Photographics Expert Group), GIF (Graphics Interchange Format), TIFF (Tag Interleave Format), PNG (Portable Network Graphic), PSD (Adobe PhotoShop)







CONNECT